In an earlier blog post we discussed how to use the universal links to launch into another Microsoft PowerApps app. There are times when you need to pass items — like a job number or reference numbers — from one app to another. Parameters are how you do that.
A parameter works in all PowerApps platforms (web, phone, tablet, or app) and allows you to send as much data as you would like between your applications. To test this out, follow these steps:
- Create a new PowerApps App
- Add a button
- Add the Launch feature from the earlier blog in the “OnSelect” property
- Add a comma and additional parameters

The first parameter I created is called “MyParameterName” and the value that I am going to pass is called “MyValueHere”. The “MyValueHere” could pull from a field in PowerApps, or any other connection that you have in your app. I added a second parameter called “AnotherParameterName” and the value for that is “A Second Value”.
Running this from the web is the easiest way to see if your parameters and values are working, as they will show up in the URL bar of your browser just like a normal query string. Here’s an example of what it will look like in the web browser:

The final step is to do something with the parameter on the second app. To use the parameter, do the following:
- Create a secondary app
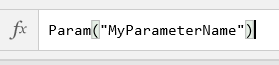
- Add a text field on the first screen
- In the Text property put in your parameter name

Now you can send data from one app to another and use that data in the second app.
[divider line_type=”Small Line” custom_height=”20″]